Wixさんで同人サイトを作ってみました
・この記事は「Wixさんに初めて触れた自分が手探りでサイトを作ってみた」という内容です。記事内に記述されている手法のほかにもっと効率のいいやり方もある可能性があることをご了承ください。
・この記事は2025年の2月に作成されたため、記事の中の情報はその時点におけるものです。
※記事そのものにカップリング要素はありませんが、書き手がBL二次創作者ですので説明用の画像にカップリング要素を含むイラストや文字が混ざっている場合があります。
目次
・Wixさんは無料で利用できるアダルトコンテンツ可のレンタルサーバーである
・Wixさんは「サイト制作機能」と「無料サーバー」がセットになっている
・注意点とまとめ
●Wixさんは無料で利用できるアダルトコンテンツ可のレンタルサーバーである
自分は2023年の11月から二次創作の展示場所として個人サイトを活用していたのですが、利用しているサーバーが閉鎖することになりサーバーを引っ越す必要が生じました。そこで自分が引越し先のサーバーを探す際に重要視した点が以下の3つです。
・無料で利用できる
・過激な広告が表示されない
・アダルトコンテンツ可である
その条件を満たすサーバーとして見つけたのがWixさんでした。
Wixさんはメールアドレスを登録するだけで無料で利用できます。無料プラン場合のサーバー容量は500MB。イラストや小説をメインにしたサイトであればおそらく問題のない容量かと思われます。
無料プランでは作成したサイトに広告が表示されますがすごく地味で無害です(このページの上部に表示されているグレーのエリアがその広告です)最近の無料サービスは過激な広告が多いためすごく嫌だったのですが、この広告なら視界に入っても不快になりません。
更に重要なのがアダルトコンテンツ可(※各国の法律が許容する範囲内で)という部分。レンタルサーバーの多くは「アダルトコンテンツは可だけど過激なものは不可」「小説なら性描写があってもアダルトコンテンツには含めないけどイラストはだめ」など、アダルトコンテンツは禁じられているところが多いです。
(こういった事情を鑑みると、個人サイトでの同人活動は「作るのに手間がかかる」「あまり人に見てもらえない」といった理由のほかに「そもそもサーバーを探すのが大変」という問題点があると思われるため流行らないのは納得です)
注意点として、Wixさんは住んでいる地域の法的年齢(成人年齢)に達していない方は利用不可能となっています。これはおそらくWixさんの想定ユーザーが企業や経営者であり、WEBショップ開設などの機能が備わっているためではないかと思われます。
●Wixさんは「サイト制作機能」と「無料サーバー」がセットになっている
Wixさんのサーバーは「Wixさんのサイト制作機能」とセットの商品となっています。
Wixさんで個人サイトを作って公開する場合、サイトの制作は専用のエディタ(DL不要)で行います。そのためHTMLやCSSといったコードの知識は不要であり、それらを入力するためのエディタや、データをサーバーにアップロードするためのFTPソフトも不要です。
「いまから初めて個人サイトを作るけど、HTMLやCSSってなに? FTPソフトって?」という方にはいいかもしれませんが、HTMLでの作成に慣れている場合はストレスを感じるという方が多いようです。操作感がPowerPointに近いそうですので、そちらに慣れている方なら扱いやすいかも?
また、外部で作成したサイトをWixさんのサーバーで公開したり、Wixさんで作成したサイトを外部のサーバーに引っ越すことはできません。そのため、私のように「個人サイトの引越し先としてサーバーだけ借りたい」という方には向きません。
……が、WixさんやそのアンバサダーのSNSを見てみたところ、Wixさんのサイト作成サービスはいろいろな機能がついているらしくなんだかおもしろそうです。ということで「無料だし試しにちょっと触ってみようかな?」と触ってみた結果、思いのほかおもしろかったので書き記してみたというのがこの記事の内容です。
●実際に作ってみたサイトがこんな感じ
動画なのは「動きのある見栄えの良いサイトが作れる」ということが伝わるかなと思ったためです。
では、以下の記事からは実際に私がサイトの作成時に使ってみた機能を紹介してみます。まだ把握していない機能もたくさんあると思われますが、そんな初心者でもこんなことができたよという例として読んでいただければ幸いです。
・AIに基盤となるページを生成してもらう

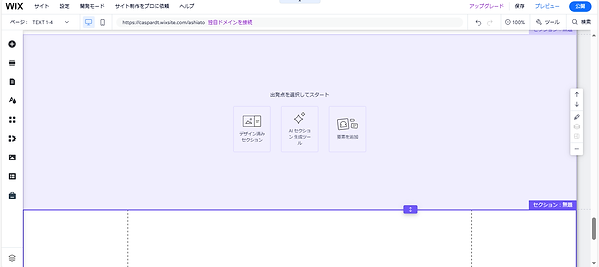
Wixさんで個人サイトを作るにあたって自分はまず白紙のページから作ってみようとしたのですが、上記画像のエディタ画面を見たところでなにがなんだかわかりませんでした。アイコンがいろいろあるけどまずどこから手をつければいいのか?
これはお手上げかもしれない……大人しく別のサーバーを借りるか……と一時は考えたのですが、ここでWixさんには「AIにサイトを作ってもらう」という機能があることを思い出しました。懐疑的な気分ではありますが、諦める前にそれを利用してみようかなと思います。

サイトを作成するとき最初に表示されるこの画面でAIを選択するとAIとのチャットが始まります。するとサイトの目的を尋ねられたので、以前のサイトで利用していた「当サイトは非公式同人サイトです。主にファイアーエムブレム風花雪月および風花無双のリンハルト/カスパル(FE3H/caspardt)に関するBL二次創作を取り扱っています」の説明文を入力してみます。
その後の「お店またはプロジェクト名を教えてください」という質問はスキップ、「ターゲットオーディエンスを教えてください」という質問には「同じ趣味の人」と入力、「追加の目標はありますか?」はスキップしました。

これらを入力し終わるとAIがサイトを画像右のように設定しました。プロジェクト名を入力しなかったので、「説明文からなんかかっこよさげなワードを抜粋してプロジェクト名にしよう」と考えたのか、英語圏における推しカプのカップリング表記をプロジェクト名とされましたがまあ置いておきます。
すると「ダッシュボード」という編集画面が作成されるので、この画面の右上にある「サイトをデザイン」をクリック。開いたページに表示される「AIを使用してデザインを生成」を選択します。

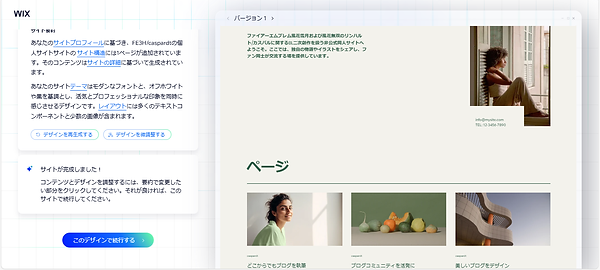
しばらく待つとこのようなページを生成してくれました。もちろんこのままでは同人サイトとしては使用できませんが、画像を自作イラストや任意の画像に差し替えたり、テキスト内容を変更することによってテンプレートとしては利用できそうです。
画像左にあるAIの文章のリンク部分をクリックすると、サイト説明やテーマなどを入力する画面に切り替わります。そこから「パステルカラーを使用したい」等のリクエストも入れると、それをページに反映してくれます。
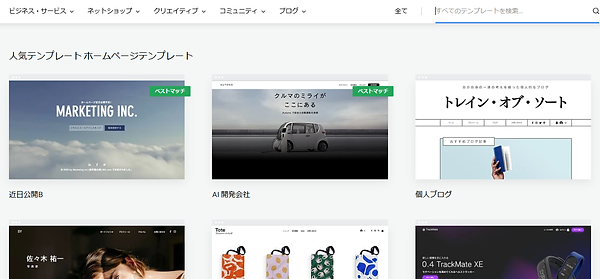
AIなんてまどろっこしそう、あるいは信用できないという場合はテンプレートも豊富に用意されているのでそちらを利用するのもいいと思います。ただ、同人サイトに使用できそうなシンプルなテンプレはあまりないかもしれません。
▼同人サイトで利用するには立派すぎるテンプレの数々

・パーツを利用してトップページを作る

こちらがWixさんで作成した自分のサイトのトップページです。
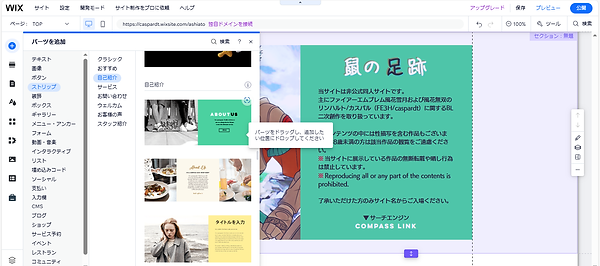
この画面はエディタの左メニューにある「パーツを追加」の「ストリップ」という項目の中から該当するパーツをドラッグ&ドロップでページに配置し、画像と文字を差し替えることによってこのような状態にしました。色はデフォルトのものが気に入ったので変更していませんがもちろん変更することもできます。

画像や文字の変更をする場合は、パーツをダブルクリックをしたときに表示されるポップアップメニューの中にある「背景を変更」「テキスト編集」のメニューから行えます。サイト名からメニューページに飛べるようにリンクも貼ったのですが、これもポップアップメニューの「リンク」から行えます。
また、サイト名を見栄え良くするために「テキストを編集」の「エフェクト」から影を設定してつけました。この影も数パターンから選択できます。サイト名の「足」の文字だけ色を変えたかったので、影と同様に「テキストを編集」の「文字色」から変更しています。
背景には自作のイラストを利用しましたが、自分で画像を用意できない場合もWixさんには画像素材がたくさん用意されているため、外部の素材サイトから画像を借りずとも画像を配置することができます。
・メニューページをおしゃれに
最初は「長方形の画像を画面の上部に貼り、ヘッダー部分にメニューを配置する」というレイアウトでメニューページを作ったのですが、これだといまのサイトとあまり変わらないのでおもしろみがない。せっかくなので自分のHTMLやCSSの知識ではできないようなレイアウトにしたい……そう考えて作成したのがこちら。

この4つの丸い画像パーツは「パーツを追加」の中にある「リスト」という項目にあります。本来はなんらか(プロジェクトなど)のメンバー紹介用のテンプレだと思われますが、画像を差し替えるなどの編集を加えてメニュー画面として使用しました。
丸い画像っておしゃれな感じがして憧れてたんですよね。でも自分で画像編集ソフトを使ってトリミングするのはめんどうだし、CSSでトリミングするのも複雑そうでやる気が起きませんでした。
Wixさんのテンプレを利用する場合は、差し替えたい画像を選択したあとにエディタ上の画像編集画面でトリミングができます。複数のソフトを利用したり複雑なコードを入力する必要がないので楽ですね。
画像の中に入れた「ABOUT」などの文字は元のパーツにはなく自分で付け足したものです。このテンプレには「ひとつのパーツに設定したものをグループ内のパーツにも反映する」というようなプログラムが組み込まれているらしく、自分で文字をコピーせずともフォント、サイズ、位置(円形の画像に対する)が同じ文字をほかのパーツにも自動的に作成してくれました。
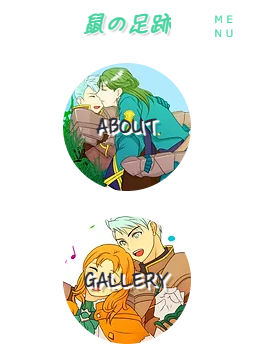
▼モバイル版でのメニューページ

モバイル版では画像は縦に並べられています。これは私が指定したものではなく、Wixさんが自動的にこのようなレイアウトに変更してくれました。PC観覧の場合一般的に画面は横長になりますが、スマホ観覧の場合は縦長の場合が多いため、それに対応したレイアウトにしてくれるようですね。
この丸い画像にはアニメーション機能を使用しています。これもポップアップメニューの「アニメーション」から設定でき、「シャッター」「バウンド」などいろんな動きが選べます。CSSでもアニメーションはつけられるようですが、CSSに詳しくない自分が調べながら作成するのはやはりめんどうです。
また、このようにアニメーションを設定していないページも文字や画像がふんわり浮かび上がるように表示されます。これは左メニューにある「ページトランジション」という項目の初期設定が「アウトイン」になっていたからのようです。お好みで「横スワイプ」「縦スワイプ」「フェードイン」も選択できます。
・ギャラリーを見栄えよく
自分は二次創作イラストや漫画を描くことがあるので、それらの画像を展示するページを作成したいです。以前のサイトでは「四角いサムネイルを並べてクリックorタップで画像を表示する」という形で展示していましたが、似たようなレイアウトではおもしろみがありません。
ということで何かいいパーツはないか……と探してみたところありました。

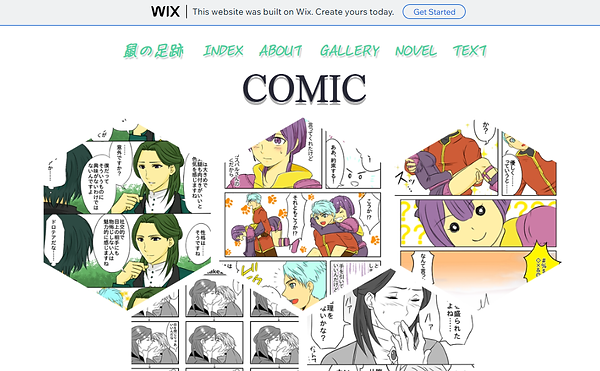
「パーツを追加」の「ギャラリー」にある「ハニカム:ダイアモンド」をドラッグ&ドロップでページに貼り付けたあと「画像の編集」でサンプルの画像を消し、代わりに自分のイラストを入れるだけでこのようなおしゃれなギャラリーが完成しました。
自分は六角形のサムネイルを選択しましたが三角形や菱形も選択できます。また、「ギャラリー」にはほかにも「アコーディオン」「スクロール」「3D回転ギャラリー」などいろいろなパーツが用意されています。

画像をクリックすると選択した画像が画面に浮かび上がる形で表示され、その下にキャプションが表示されます。画像の左右に表示されている矢印のアイコンをクリックorタップすると前後の画像に移動します。
パーツごとに画像をグループ(矢印のアイコンによる移動で表示される範囲)分けができるので、ジャンルやカップリングごとに分けて展示する……ということもできます。
観覧時の使用感や機能は「do.」さんで配布されている「fuwaimg」というJavascriptプログラムに近いかなと感じました。
また、Wixさんにはポートフォリオ機能もあります。私が作成したサイトには最初からこの機能がダッシュボードに表示されていました(ポートフォリオやブログは「ページを作成」からでも追加できる機能ですが、初期設定によっては最初からダッシュボードに表示されるようです)
とりあえずここにイラストを入れればいいのかな? と考えて最初はあれこれ触ってみたのですが、けっきょくイラストはギャラリー機能で展示したためポートフォリオ機能は活用できていません。
・文章作品のページを作る
自分は絵も描きますがどちらかと言えば小説が主体の二次創作者ですので、小説の展示にもこだわたりたいです。そこで「これはいいな!」と感じたのがwixさんに搭載されている多彩なフォント。
▼上の画像が以前のサイトの、下の画像がWixさんで作成したページです


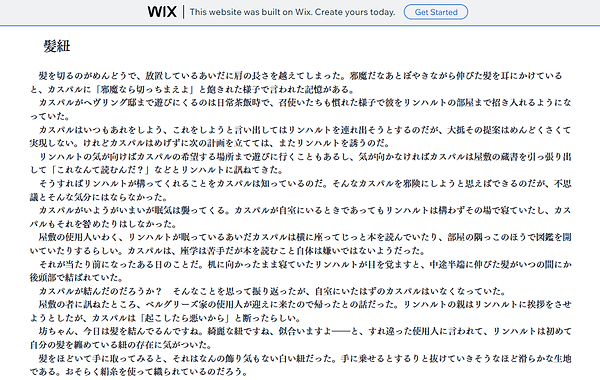
画像が小さくてわかりにくいですが、wixさんのページで作成したほうは「UD明朝」というフォントを使用しているため文字が読みやすくなっているかと思われます。HTMLによるフォント指定とは違い、実際に表示されるフォントを見ながら作業できるのがいい部分。
では以前のサイトで公開していたテキストのページをコピペしてWixに持っていきたいです。しかしこのテキスト、50ページ以上あるのでコピペするだけとはいえ非常にめんどうです。コピペしたあと書体や文字サイズも変更したいのでなおめんどうです。
……が、Wixさんにはこの作業をちょっとだけ楽にしてくれる機能がありました。

例えばこのページ、見出しと本文のサイズが異なっており、なおかつ文章内に外部リンクが含まれています。
リンクも貼り直しかーめんどくさいな……と思いつつとりあえずコピペしてみたところ(HTMLの情報は不要のため、サーバーに公開しているほうのページです)文字のサイズやリンクは維持されたままペーストされていました。どうやらWixさんのエディタは書式やリンクごとコピペできるようですね。
また、あらかじめ左側のメニューにある「サイトデザイン」の項目の「テキストテーマ」からフォントを設定しておけば、いちいちペーストしたあとで編集をせずとも自動で指定したフォントに変換してくれるようです。
自分の場合サーバーの引越しが主目的であるため、内部リンクの場合はそのまま使用することはできません(リンク先のページがないため)ですが、外部リンクであればHTMLを新たに打ち込むことなく利用できるため引越し作業が少し楽になりました。
また、Wixさんでは子ページは100ページまでという上限があります(類似のサービスは5ページが上限らしいので、Wixさんのこれはかなり多いようですね)そのため、自分はページ数を減らすためにひとつのページに複数の小説を掲載し、ページ内リンクを使って区切ることによってページ数を節約しました。
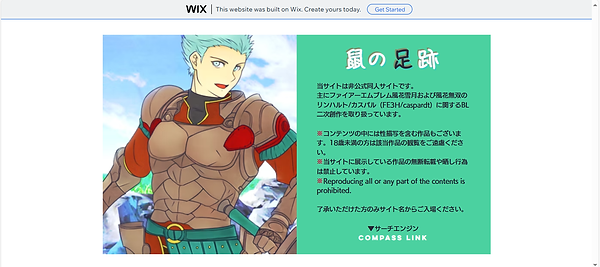
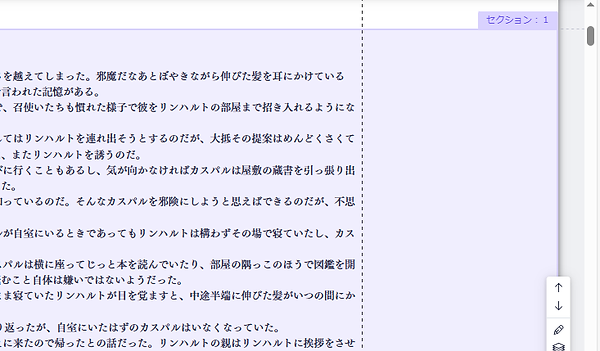
ページ内にリンクを貼る方法はいくつかあるようですが、自分はセクションを利用しました。セクションというのはそのページ内でグループ分けのようなもののことです。ここからここまではセクション1、ここからは2……と分けることによって、セクションごとに編集することができます。
▼青っぽいエリアが選択中のセクション、右上の文字がセクション名です

あらかじめ複数のセクションをページに作成しておき、区切りたい文章(一話、二話など)ごとにコピペでセクションに貼り付けます。こうしておけばリンクを貼るときに「リンク」の項目にある「セクション」を選択することによって、ページ内にある該当セクションにリンクを貼ることができます。
ページ内にリンクを貼る方法としては「アンカー」という機能もあるようですが、こちらはまだ利用したことがありません。

・アイコンを装飾する
せっかくいろんな機能があるのでどんどん飾り立てて行こうかと思います。
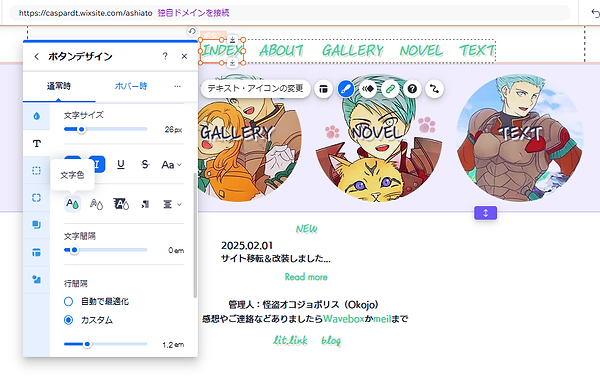
まずはヘッダー(設定で非表示にもできる)に各種ページにリンクするボタン設置したいため、使用したいアイコンを「パーツを追加」の中にある「ボタン」の項目から選んで貼り付け、ポップアップメニューの「デザイン」からテキストの内容や色やサイズを任意のものに変更します。
クリック色がで変わるようにしたいので、同じく「デザイン」から「デザインをカスタマイズ」を選択し、ウィンドウ内の「テキスト」を選択。ウィンドウ内のタブに「通常時」と「ホバー時」があるため、「通常時」での文字色は緑系に、「ホバー時」での文字色を青系に。これで「カーソルを乗せると色が変わるアイコン」になりました。

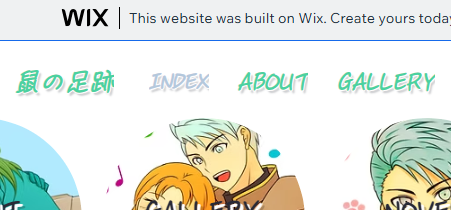
次にサイズも変わるようにしたいとので、同じく「デザイン」から「テキスト」選択し、「通常時」の文字サイズを28pxに、「ホバー」のサイズを26pxに。これで「カーソルを合わせると色とサイズが変わるアイコン」が完成しました。
▼左から二番目が選択中のアイコン

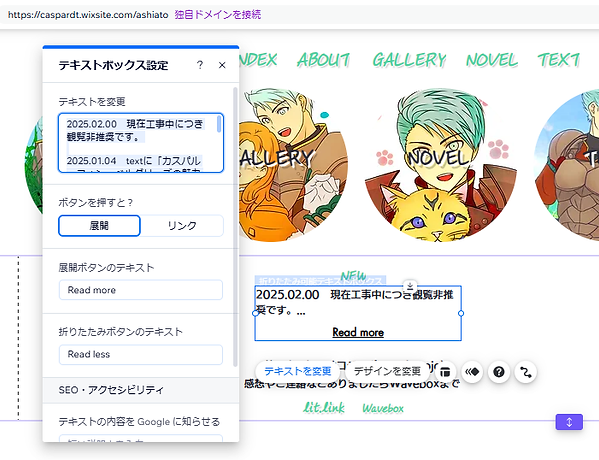
・更新履歴をコンパクトに表示する
メニューページに更新履歴を直近5件まで記入しておきたいのですが、あまりページをごちゃごちゃさせたくありません。何かいいパーツはないかな……と思って「パーツを追加」から探したところ、「折りたたみ可能テキスト」というものがありました。
これをまずドラッグ&ドロップでページに貼り付けます。そして「テキスト編集」からテキストを任意の内容に変更。「Read more」(この文面も任意の文面に変更できます)を押した場合の動作は「展開」「リンク」がありますが、今回は「展開」を選択。
更に何行までを表示するかも設定できるため2行を選択。これで「最新の1件だけトップページに表示して、あとの4件はプルダウンで表示する更新履歴」が完成しました。楽だなあ。

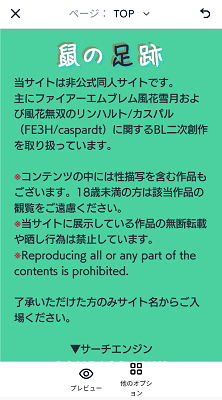
・ウェルカム画面を作ってみる
モバイル用の編集画面を眺めていると、左側のメニューに「モバイルツール」というものがあることに気が付きました。ここでは「モバイルアクションバー」「トップへ戻るボタン」「ウェルカム画面」「ブラウザのテーマカラー」を設定できるようです。
ウェルカム画面というのは、そのサイトのトップページを開いたときに表示される数秒程度のアニメーションのことのようです。おお、こういうのも作れるのか……と興味が湧いたので作成してみました。
設定画面を開くと使用する画像を選択する画面になるので選択。それからその画像をどう動かすかを数パターンの中から選択します。簡単ですね。

▼実際に作成したウェルカム画面
・SNSの投稿を埋め込む
さて、次はSNSの投稿を記事に埋め込んでみたいです。私はBlueskyをよく利用するので、Blueskyを例にして書いていきます。
これまでと同様に「パーツを追加」の「埋め込みコード」から「HTML埋め込み」を選択してページに貼り付けます。そのあとはBlueskyのポストのメニューから「投稿を埋め込む」を選択し、これを先ほどのパーツの「設定」の項目にある「コードを入力」にコピペします。
実際に埋め込んだものがひとつ上のウェルカム画面の記事などに貼ってあるBlueskyのポストです。これをスマホから観覧した場合、画面に合わせて縮小してくれないらしくはみ出て表示されるのが気になる部分ではあります。
▼Blueskyの画面

・ブログを設置してみる
私は以前のサイトで「にししファクトリー」さんで配布されている「てがろぐ」というブログのプログラムを使用したかったのですが、特殊なサーバー(でがろぐの操作ガイドに掲載されていない)だったためかいくら試行錯誤してもうまく動作せず諦めていました。
ということで、リベンジというわけではないですがWixさんのブログを設置してみたいと思います。

エディタの左側にあるメニューの「ページ・メニュー」から「メニューアイテムを追加」を選び、その中のメニューにある「ブログ」を選択。するとこんな感じのブログが作成されました。
ポップアップメニューで設定できる「プリセット」には3種類のテンプレートが用意され、さらに「レイアウト」からも記事の並び方などを設定できます。背景、フォント、各パーツの色やサイズを好きにデザインできるほか、全記事フィード、カテゴリフィード、記事ページのデザインをそれぞれ異なる設定にすることもでるようです。

また、Wixさんのアプリをダウンロードしておけばスマホからでも投稿や編集ができます。
▼スマホアプリでの編集画面


ただ、「文字のサイズや色を変更する」「文字にリンクを貼る」といった操作はアプリからではやりにくいと感じたので、装飾的な記事を書きたい場合には向かないかもしれません。
なお、Wixさんのブログでは現状だと「文章に打ち消し線を入れる」という機能がないようです。自分はこの機能が必要だったため、それを使用している記事をブログに移動させるのは諦めて「Privatter+」さんを利用させていただきました。
「Privatter+」さんの場合はテキストを「**」で挟むと太字、「~~」で挟むと打ち消し線といった具合に入力が簡便かつサイト自体も軽いので、スマホからの編集がしやすいというのが個人的な所感です。設定で広告を害のないものにできるのもいい部分。
「サイトは不要でブログ機能だけ使いたい」という場合はWixさんよりもっとブログ機能に特化したサービスもあるとは思いますが、自分的にはやはり「無料なのに下品な広告が表示されない」というメリットが大きいです(以前ほかの無料ブログを借りたら下品な広告が大量に表示されたので一瞬で解約したことがあるんですよね……)
・検索避けをする
同人サイトとしては検索避けもしておきたいところです。HTMLで制作したサイトではそういうコードを組み込んでいましたが、Wixさんの場合はワンクリックでオン・オフができるようですね。
そのためにはまずダッシュボードの左下にある「設定」を選択します。すると、移動先の画面に「検索エンジンにインデックスさせる」という項目があるのでオフにしてしまいましょう。これでインデックスされなくなるはず。

また、トップページだけインデックスされたい場合など、ページごとに設定することも可能です。個別設定はダッシュボードの設定画面からもできるほか、エディタからも設定できるようですね。
エディタから設定する場合は左側のメニューで「ページ・メニュー」を選択し、「…」アイコンで開くメニューから「SEOベーシック」を開きます(設定→SEOベーシックでも可)その項目のいちばん下に「このページを検索エンジンにインデックスさせる」という設定があるのでこれをオフにすればOKです。

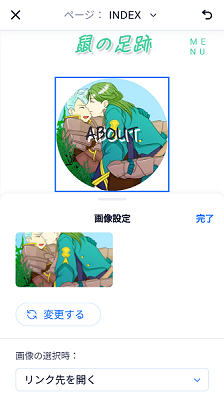
●スマホから編集する
Wixさんのスマホアプリでは先述したブログだけでなくサイト自体も編集することができます。
とはいえ細かいデザインの調整まで可能なわけではなく、テキストを変更するなど部分的な編集のみのようですね。HTMLで制作した個人サイトではそれすらできませんし、文章作品をよく書く身としては出先で誤字などをパッと修正できるのはありがたいです。
▼スマホアプリでのサイト編集画面


●注意点
・細部のカスタマイズはできない
無料プランでは独自ドメインを取得したり、ファビコン(PC観覧時ではタブなどに、スマホ観覧時はデスクトップでのアイコンなどに使用される画像)を変更することはできません。その辺にもこだわりたい場合は課金プランに加入する必要があります。
・専用エディタが重い
環境にもよりますが、自分の場合は動作が重く感じたり、編集中に固まる場合がしばしばありました。自動保存機能のおかげで編集したサイトが消えたりはしませんでしたが、これがストレスに感じる方もいると思います。
・稀に日本語訳されていない部分がある
Wixさんのサービスは日本の会社が提供元ではないですが、日本人向けに提供されているコンテンツはおおむね日本語で表記されているので、日本語しか読めない場合でもほとんど問題なく利用できます。……が、部分的に「ここだけなんか英語だな」みたいな箇所もあるので、人によっては不安感を覚えるかもしれません。
・設定をするページがわかりにくい位置にある
各種設定をどこでするかがわかりにくいと感じました。
例えばドメインの設定です。これは設定はサイトを作成したあと、エディタの右上にある「公開」のアイコンをクリックすることで設定できます。ダッシュボードにも「ドメインを接続」という項目がでかでかと表示されていますが、こちらは独自ドメイン=課金プランでのドメイン設定ですのでご注意を。
また、サイト名(ウインドウ上部のバーに表示される文字)はダッシュボードの右上にある「…」をクリックすると表示されるメニュー、もしくは左下にある「設定」の「サイトの設定」から変更できます。こちらもわかりにくい部分にあるので書いておきました。
加えて、初期設定のままだと登録したメールアドレスの頭4文字がURLの一部に使用されるため、プライバシーの観点からもプロフィールアイコンから移動できる「アカウント設定」から変更しておくといいかと思います。
●まとめ
このような感じで自分の場合は2日で主要なページは完成しました。
ポジティブな記述が多くなりましたが「HTMLの知識があるとWixのエディタはかなりストレスである」という声が見受けられるのも事実です。実際に自分も「ここはHTMLを使えれば楽なのに……」と感じることがしばしばありました(特定の文字の色を一括で変更する、画像のサイズを指定する、点線をレイアウトに組み込む等)
Wixさんのエディタで使用できる機能の大半はHTMLやCSSでも使用できる機能だと思われますので、それらに対する造詣が深い方ほど「HTMLならもっと自分のイメージ通りにできるのに!」と歯痒い気分になってしまうかもしれません。
ちなみに、HTMLでサイトを制作しようと思うと下の画像のような画面と延々と向き合うことになるので(※これは自分の前サイトのソースで、「do.」さんで配布されているテンプレを「Brackets」というエディタで編集しています)「英数字の羅列なんて見るのも嫌だよ!」という方にはWixさんのほうがとっつきやすいかもしれません。

ですので「個人サイトを作るならWixさんが超おすすめ!」というわけではなく、あくまで「人によっては簡単、あるいは楽しいかも」という程度の話として受け取っていただければ幸いです。